Linking Between PeopleSoft Components in HTML
By Chris Malek | Tue, Nov 13, 2012
I have been creating a lot of self-service pages where the user base are not PeopleSoft experts, nor will they ever be. With these types of users you can’t assume the users:
- Will have an understanding of all the fields, codes, and abbreviations.
- Will have received any training.
- Will know or care anything about the correct business process.
- Will have any sort of “cheat-sheet” or guidebook for the business process in their possession.
In order to guide these types of users through the business process, I like to put nice HTML formatted instructions on my pages. The best way to get HTML on a PeopleTools page is to put an “HTML Area” control on the page and bind it to a record field which is typically a derived record. You then set the field value with PeopleCode from some source like the message catalog or a setup table. I typically hand off the actual content creation to a Business Analyst and forgot about it. For some screen-shots on how to accomplish this you can read the Making Pretty Page Text with HTML Areas KB article.
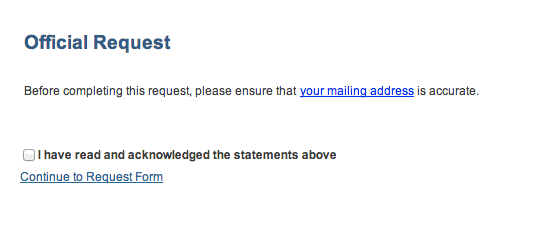
So let’s say that you have a splash page at the beginning of some business process. This splash page has some policy text that the user must read and acknowledge. Here is an example that I mocked up.

In this example, the text is contained in an HTML area that is stored in a message catalog. This text can change often based on the business requirements. When we first created the page, the users only wanted one link. So we had one bind variable in the message catalog. We then generated the link with for the message catalog bind using the GenerateComponentRelativeURL PeopleCode function. This is all fine until the business wants to put in links to different menus and components later after go-live. Yes, you could change the code and migrate it to your production database. However, there is probably more important things you could be doing with your development skills. So how do we link between PeopleSoft components using just HTML so the Business Analysts can maintain the links and text without incurring the cost of a code change?
It is actually very easy if you can deal with all the caveats that I will list below. You do not want to use this in every scenario but it will be useful in certain situations.
If you were to navigate to the self service address update menu.component of ROLE_EMPLOYEE.HR_HOME_MAILING, your browser should display a URL similar to this. (I have put in some line breaks for clarity.)
https://localhost/psp/hrdem/EMPLOYEE/HRMS/c/
ROLE_EMPLOYEE.HR_HOME_MAILING.GBL
?NAVSTACK=Clear
&FolderPath=PORTAL_ROOT_OBJECT.CO_EMPLOYEE_SELF_SERVICE
.HC_PERSONAL_INFO_ESS.HC_HR_HOME_MAILING_GBL
&IsFolder=false
&IgnoreParamTempl=FolderPath%2cIsFolder
Generally, you can ignore the “?” and everything after that. Those are just instructions for how to render the breadcrumbs. If we remove that piece of the URL, we are left with the following.
https://localhost/psp/hrdem/EMPLOYEE/HRMS/c/
ROLE_EMPLOYEE.HR_HOME_MAILING.GBL</pre>
PeopleTools URLs have a very specific structure which is documented in Portal URL Formats If you read the URL from right to left, you will see the following pieces:
- “GBL” which equates to the “Market” which is often “GBL” but not always
- “.” a separator
- “HR_HOME_MAILING” which equates to the component name.
- “.” a separator
- “ROLE_EMPLOYEE” which equates to the menu name.
- “/” which breaks into a “higher” path".
- For the purposes of this article, we do not care what is to the left of the right-most “/”
So how do you create this link in HTML? It is easy. Here is the HTML source for it.
<div class="PAPAGETITLE">Official Request</div>
<div class="PAPAGEINSTRUCTIONS">
Before completing this request, please ensure that
<a href="ROLE_EMPLOYEE.HR_HOME_MAILING.GBL">
your mailing address</a>
is accurate.
</div>
The key thing to notice here is the href="ROLE_EMPLOYEE.HR_HOME_MAILING.GBL" attribute.
- It is a relative link. We specifically do not put a full path or it would break across database refreshes or different URLs.
- All PeopleSoft components are served from the same base URI which in our case is:
https://localhost/psp/hrdem/EMPLOYEE/HRMS/c/
If you have business analysts creating content for one Component and they need to link to another Component you can just tell them to make a relative to the Menu.Component.Market in the HTML.
Caveats & Warnings
- Do not open the links in a new window using the
target="_blank"attribute. PeopleSoft will get confused.- When you click the “new window” link it creates a new URI with an “_” plus some number which is used to track user states between those two windows sessions separately.
- There is a risk that the user may click on the link and get an error if they do not have security to the target so you cannot use this hack in every situation.
- When you generate links with PeopleCode, you have the opportunity to check of the user has access an not generate the link or generate different links depending on the current user’s level of access.
Article Categories
Chris Malek
Chris Malek is a PeopleTools® Technical Consultant with two decades of experience working on PeopleSoft enterprise software projects. He is available for consulting engagements.
About Chris Work with ChrisPeopleSoft Simple Web Services (SWS)
Introducing a small but powerful PeopleSoft bolt-on that makes web services very easy. If you have a SQL statement, you can turn that into a web service in PeopleSoft in a few minutes.
Integration Broker - The Missing Manual
I am in the process of writing a book called "Integration Broker - The Missing Manual" that you can read online.